Website Blog Ko Mobile Friendly Kaise Banaye, नमस्कार दोस्तोंअगर आप अपने ब्लॉग वेबसाइट के आर्टिकल गूगल सर्च इंजन के फर्स्ट पेज में या रैंकिंग में दिखाना चाहते हैं तो इसके लिए आप की वेबसाइट Mobile Friendly वेबसाइट होनी चाहिए। अगर आपको अपनी वेबसाइट को रैंक में लेकर आना है तो आपको अपनी वेबसाइट को मोबाइल फ्रेंडली बनाना होगा अगर आपकी वेबसाइट मोबाइल फ्रेंडली नहीं है, तो आपकी वेबसाइट इंटरनेट पर रैंक नहीं करेगी।
आज के समय में अगर आप अपनी वेबसाइट को गूगल में रैंक करवाना चाहते हैं, इसके लिए आपको अपनी वेबसाइट को मोबाइल फ्रेंडली वेबसाइट बनाना होगा, और आपकी वेबसाइट की लोडिंग स्पीड अच्छी होनी चाहिए।
अगर आप भी अपनी वेबसाइट को मोबाइल फ्रेंडली वेबसाइट बनाना चाहते हैं पर आपको इसका कोई आईडिया नहीं है कि आप अपनी वेबसाइट कम मोबाइल फ्रेंडली वेबसाइट किस तरीके से बना सकते हैं तो आज की पोस्ट पढ़ने के बाद आप अपने मोबाइल को अच्छे से मोबाइल फ्रेंडली वेबसाइट बना सकते हैं।
आज की हमारी इस पोस्ट में हम आपको Website या Blog को मोबाइल फ्रेंडली कैसे बनायें,इसके बारे में बताने वाले हैं, और साथ ही हम आपको वर्डप्रेस और ब्लॉगर दोनों पर बता देंगे कि आप अपनी वेबसाइट को मोबाइल फ्रेंडली वेबसाइट किस तरीके से बनाते हैं।
वेबसाइट को मोबाइल फ्रेंडली बनाना क्यों जरूरी है
अगर आप भी अपनी वेबसाइट को मोबाइल फ्रेंडली वेबसाइट बनाना चाहते हैं तो इसके लिए सबसे पहले हमको यह जानना जरूरी है कि आपको अपनी वेबसाइट का मोबाइल फ्रेंडली वेबसाइट क्यों बनाना है और इससे आपकी वेबसाइट को क्या फायदा होगा।
आज के समय में बहुत सारी वेबसाइट ऐसी है जो मोबाइल पर भी ओपन हो जाती है पिछले कुछ समय से लगातार टेक्नोलॉजी के बढ़ने से हर कोई व्यक्ति मोबाइल फोन इस्तेमाल करता है और जब भी उसे कोई भी इंफॉर्मेशन चाहिए या उसे कोई जानकारी पढ़नी है तो वह अपने मोबाइल की मदद से वेबसाइट को सर्च करके उस जानकारी को आसानी से पढ़ सकता है।
आजकल व्यक्ति अपने मोबाइल से बैंकिंग का काम, ऑनलाइन शॉपिंग, किसी भी विषय के बारे में ऑनलाइन जानकारी प्राप्त करने के लिए व्यक्ति मोबाइल से गूगल में सर्च करता है और गूगल उन्हीं वेबसाइटों को उनके मोबाइल में दिखाने के लिए अकेले कहते हैं जो वेबसाइट मोबाइल फ्रेंडली है और मोबाइल में वह बहुत ही आसानी से एक्सेस हो जाती है यानी कि जिसका यूजर एक्सपीरियंस काफी अच्छा है।
अगर आपने अपनी नई वेबसाइट बनाई है और आप उस वेबसाइट को जल्दी से गूगल सर्चिंग में लेकर आना चाहते हैं तो इसके लिए आपको अपनी वेबसाइट को मोबाइल फ्रेंडली वेबसाइट बनाना होगा। अगर आपकी वेबसाइट मोबाइल फ्रेंडली वेबसाइट नहीं है तो आप की गूगल में रैंकिंग डाउन चली जाएगी, और आपकी वेबसाइट पर यूजर भी काफी ज्यादा कम आएंगे।
अगर आप अपनी वेबसाइट को मोबाइल फ्रेंडली वेबसाइट बना देते हैं तो इससे आपकी वेबसाइट की रैंकिंग इंप्रूव होगी और आपको अच्छा खासा ट्रैफिक देखने को मिलेगा आप की वेबसाइट पर और ट्रैफिक बढ़ेगा तो आप इससे कमाई भी काफी अच्छी कर पाएंगे।
Website Blog Ko Mobile Friendly Kaise Banaye
अगर आप आज के समय में वेबसाइट बनाते हैं तो इसके लिए बहुत सारे ऑनलाइन प्लेटफॉर्म ऐसे हैं जो आपको बहुत ही आसानी से आपकी वेबसाइट को मोबाइल फ्रेंडली वेबसाइट बनाने के लिए खुद एक्सेस तैयार करके देते हैं, जिसमें Blogger.com या WordPress.com इन पर हम अपनी वेबसाइट का मोबाइल फ्रेंडली वेबसाइट बहुत ही आसानी से बना सकते हैं।
अगर आप भी अपनी वेबसाइट को मोबाइल फ्रेंडली वेबसाइट बनाना चाहते हैं तो इसके लिए हम आपको कुछ टिप्स देने वाले हैं आप उन टिप्स को फॉलो करके अपनी वेबसाइट को मोबाइल फ्रेंडली वेबसाइट बना सकते हैं।
Mobile Friendly Theme को चुनें
वर्डप्रेस पर जब आप अपना ब्लॉक में आते हैं तो इसके लिए सबसे पहले आपको ध्यान देना है कि अपना ब्लॉग बनाने के बाद आपको वर्डप्रेस की ही थीम अपने ब्लॉग में इस्तेमाल करनी है। वर्डप्रेस में आपको बहुत सारी ऐसी थी मिल जाएंगे जो मोबाइल फ्रेंडली थीम है।
जब आप वर्डप्रेस अपनी वेबसाइट पर मोबाइल फ्रेंडली थीम लगा देंगे तो उसके बाद आपका 50 से 55% काम बहुत ही आसानी से हो जाएगा, इसके बाद आपको अपने ब्लॉग पर आर्टिकल डालनी है और उनका अच्छे से SEO करके और उसमें पिक्चर इमेज लगाकर उसे जल्दी से गूगल में रंग करवाना है थीम लगाने के बाद आपका वेबसाइट मोबाइल फ्रेंडली बन जाएगा।
- Generate Press
- Astra
- Newspaper
अगर आप अपनी ब्लॉक वेबसाइट ब्लॉक पर बनाते हैं तो इसके लिए भी आपको मोबाइल फ्रेंडली थीम लगाना बहुत ज्यादा जरूरी रहता है इसके लिए हम आपको नीचे कुछ थीम दे रहे हैं अगर आप जब भी अपना ब्लॉग पर ब्लॉग बनाए तो उन थीम का इस्तेमाल करके अपने ब्लॉग को मोबाइल फ्रेंडली ब्लॉग बना सकते हैं।
- Fastest
- SEO Mag
- Click Mag
- Newspaper etc.
Mobile Friendly Plugin का इस्तेमाल करें
जब आप अपनी वेबसाइट बनाते हैं तो उसके बाद आपको अपनी वेबसाइट पर अगर मोबाइल फ्रेंडली थीम नहीं लगा पाए हैं तो इसके बाद आपको वर्डप्रेस में बहुत सारे ऐसे प्लगइन मिल जाएंगे, आप सभी प्लगइन का इस्तेमाल करके अपनी वेबसाइट को मोबाइल फ्रेंडली वेबसाइट बना सकते हैं।
जब आप वर्डप्रेस में थीम को मोबाइल फ्रेंडली बनाने वाले प्लगइन को डाउनलोड करते हैं, तो उसके बाद आपको उन्हें एक्टिवेट करना होता है और उन प्लगइन को एक्टिवेट करने के बाद आप अपनी वेबसाइट को मोबाइल फ्रेंडली में कन्वर्ट कर सकते हैं।
अगर आप वर्डप्रेस मैं अपनी थीम को मोबाइल फ्रेंडली थीम बनाना चाहते हैं, तो इसके लिए आपको WPtouch को इंस्टॉल कर सकते हैं, इंस्टॉल करने के बाद यह आपकी थीम को ऑटोमेटिक मोबाइल फ्रेंडली थीम में कन्वर्ट कर देता है। इसके अलावा आप AMP की मदद से भी अपनी वेबसाइट की स्पीड को फर्स्ट कर सकते हैं और अपनी वेबसाइट को मोबाइल फ्रेंडली वेबसाइट में बदल सकते हैं।
जब आप अपनी वेबसाइट में AMP प्लगइन को जोड़ देते हैं तो उसके बाद आपकी वेबसाइट की स्पीड काफी ज्यादा फास्ट हो जाती है और अब की वेबसाइट की लोडिंग स्पीड बहुत ज्यादा सरल हो जाती है यानी कि जब कोई व्यक्ति आपकी वेबसाइट पर क्लिक करते हैं तो आपकी वेबसाइट बहुत ही जल्दी उसके सामने ओपन हो जाती है।
वेबसाइट का डिजाईन सरल रखें
जब आप शुरू में अपने ब्लॉग वेबसाइट बनाते हैं और उससे काफी अच्छी कमाई करना चाहते हैं उसमें लिए काफी अच्छा ट्रेफिक लेकर आना चाहते हैं तो इसके लिए आप जब अपनी वेबसाइट का डिजाइन करें तो आपको उसमें ज्यादा प्लगइन और ज्यादा CSS ऐड करने की बजाय आपको अपनी वेबसाइट का डिजाइन बहुत ही सिंपल रखना है।
अगर आप अपनी वेबसाइट में ज्यादा ब्लड इंस्टॉल नहीं करेंगे और बहुत इन साधारण सा डिजाइन करेंगे तो आपकी वेबसाइट की लोडिंग स्पीड काफी अच्छी रहेगी और आपकी वेबसाइट मोबाइल फ्रेंडली वेबसाइट में कन्वर्ट हो जाएगी।
अगर आप अपनी वेबसाइट को काफी ज्यादा अच्छा और चमक वाला बनाना चाहते हैं तो ऐसा करने के बाद आपकी वेबसाइट की लोडिंग स्पीड भी कम हो जाएगी और आपकी वेबसाइट मोबाइल फ्रेंडली वेबसाइट नहीं रहेगी और जब भी कोई यूजर आपकी की वेबसाइट पर आएगा तो आपकी वेबसाइट बहुत ही ज्यादा समय लेकर लोड होगी तो ऐसे मे यूजर का यूजर एक्सपीरियंस कम हो जाएगा और आपकी वेबसाइट गूगल में रैंक नहीं करेंगे।
वेबसाइट को गूगल में रैंक करवाने और उस वेबसाइट पर अच्छा ट्रैफिक आने के लिए आपको अपनी वेबसाइट का हमेशा के लिए ही सिंपल डिजाइन रखना है। ताकि आपकी वेबसाइट गूगल में रैंक करती रहे।
50+ Best Hindi Blogs List 2023
50+ तरीके Blog Ka Traffic Kaise Badhaye
Font Size को सही रखें
ब्लॉग डिजाइन करते समय कोई भी ध्यान रखना है कि जब आप अपने ब्लॉग पर ब्लॉग पोस्ट डालेंगे तो उसमें आपके ब्लॉग का font-size सही होना चाहिए यानी कि जब कोई यूजर आपकी ब्लॉग पोस्ट को पड़े तो उसे आपकी ब्लॉग पोस्ट आसानी से दिखाई दे, ब्लॉग पोस्ट के अंदर लिखे हुए आर्टिकल का साइज ने तो ज्यादा बड़ा हो और ना ही ज्यादा छोटा हो।
अगर आपको नहीं पता है कि आप अपनी वेबसाइट में अपने ब्लॉग पोस्ट का फोंट साइज क्या रखें, तो हम आपको बता दें कि आपकी ब्लॉग पोस्ट में फॉन्ट का साइज 16PX या 17PX होना चाहिए जिससे यह साइज मोबाइल लैपटॉप और टेबलेट मैं बिल्कुल सही दिखाई देता है।
Image Size बड़ा ना रखें
ब्लॉक का डिजाइन करने के बाद जब आप अपने ब्लॉग में बैनर इमेज और Logo लगाते हैं, तो आपको यह ध्यान रखना है कि आप के लोगों का साइज आपकी वेबसाइट की थीम में बताए अनुसार ही होना चाहिए।
जब आप अपने ब्लॉग पर ब्लॉग पोस्ट डालते हैं तो उस समय जब आप अपने ब्लॉग में इमेज इस्तेमाल करते हैं या फिर फीचर इमेज डालते हैं तो उसका साइज आपको बिल्कुल सही सेट में है आपको ब्लॉग पोस्ट की फीचर इमेज का साइज बड़ा नहीं करना है।
जब आप ब्लॉग पोस्ट लिखते समय अपने ब्लॉग पोस्ट के अंदर फोटो का इस्तेमाल करते हैं तो उसका साइज 650*350 होना चाहिए। अगर आपकी इमेज का साइज से ज्यादा होगा तो उसे गूगल में रैंक होने में समय लगेगा।
ब्लॉग Mobile Friendly है या नहीं कैसे पता करें?
जब आप वेबसाइट का पूरा सेटअप अच्छे से कर लेते हैं, और आप थीम भी मोबाइल फ्रेंडली लगा देते हैं, तो उसके बाद आपको कैसे पता चलेगा कि आप की वेबसाइट जो मोबाइल फ्रेंडली है या नहीं है तो इसके लिए आपको अपनी वेबसाइट को Mobile Friendly चेक करने के लिए Mobile Friendly Test का इस्तेमाल करना होता है।
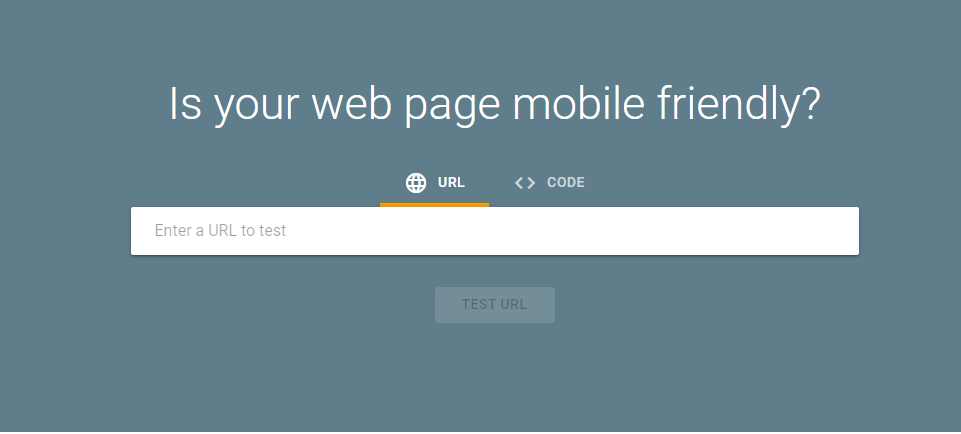
- सबसे पहले आपको Mobile Friendly Test की वेबसाइट पर जाना है, वेबसाइट पर जाने के लिए आपको दिए गए लिंक पर क्लिक करना है।

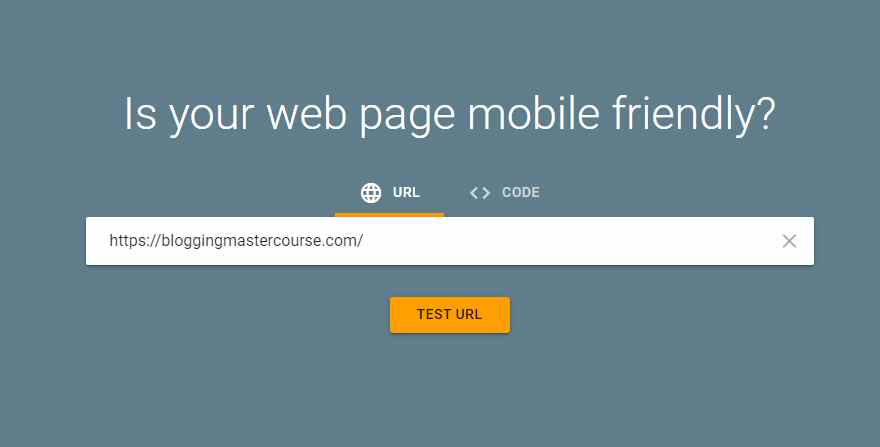
- जब आप वेबसाइट के डेशबोर्ड पर चले जाते हैं, तो उसके बाद आपको वह पर Test URL का Box दिखाई देगा आपको उसमे आपका Website का लिंक डालना है।

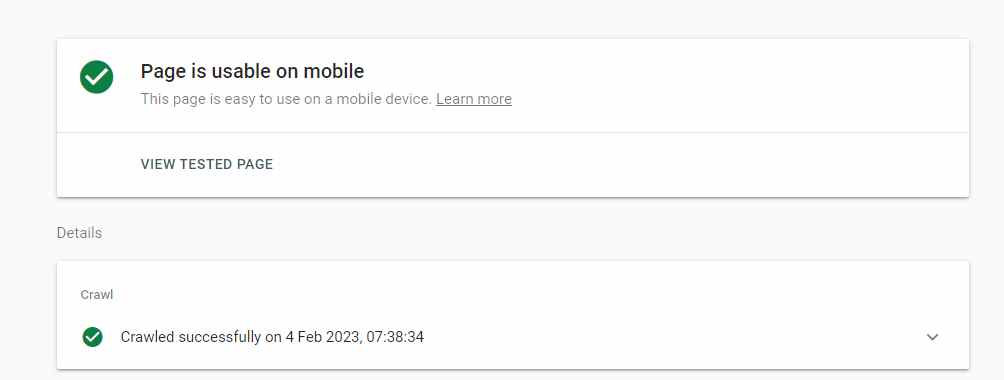
- वेबसाइट का लिंग डालने के बाद आपको आगे Test URL का ऑप्शन दिखाई देगा उस पर क्लिक करना है और कुछ ही देर बाद आपके सामने उसका रिजल्ट आ जाएगा।

निष्कर्ष-
आज की हमारी इस पोस्ट में हमने आपको ब्लॉग या वेबसाइट को Mobile Friendly कैसे बनायें,इसके बारे में सारी जानकारी अच्छे से बताइए हैं और साथ ही यह भी बताएं कि आप कौन से टूल की मदद से अपनी वेबसाइट को चेक कर सकते हैं कि आपकी वेबसाइट मोबाइल फ्रेंडली है या नहीं।
अगर आप भी अपनी वेबसाइट को मोबाइल फ्रेंडली वेबसाइट बनना चाहते हैं तो इसके लिए हमने आपको ऊपर पोस्ट में जो टिप्स बताई है आप उन सभी टिप्स को फॉलो करके अपनी वेबसाइट को मोबाइल फ्रेंडली वेबसाइट आसानी से बना सकते हैं।
अगर आपको हमारी यह पोस्ट To make your website mobile friendly you can make your website पसंद आती है तो आप हमारी इस पोस्ट को अपने सोशल मीडिया अकाउंट पर शेयर करें ताकि आपके जो दोस्त ब्लॉगिंग करते हैं उनको भी है जानकारी पढ़ने को मिले और वह भी अपनी वेबसाइट का मोबाइल फ्रेंडली वेबसाइट आसानी से बना सकें।

